티스토리 뷰
비주얼스튜디오 다운로드 및 설치
https://code.visualstudio.com/
React 설정

npm install -g create-react-app
create-react-app frontend

cd frontend
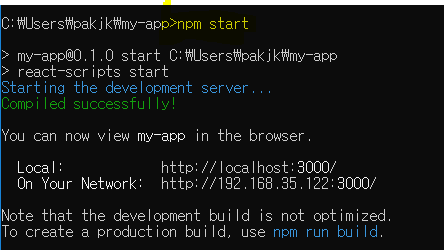
npm start


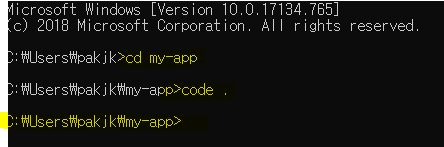
현재 열린 cmd 창 말고 새로운 cmd 창을 열고 아래와 같이 typing...


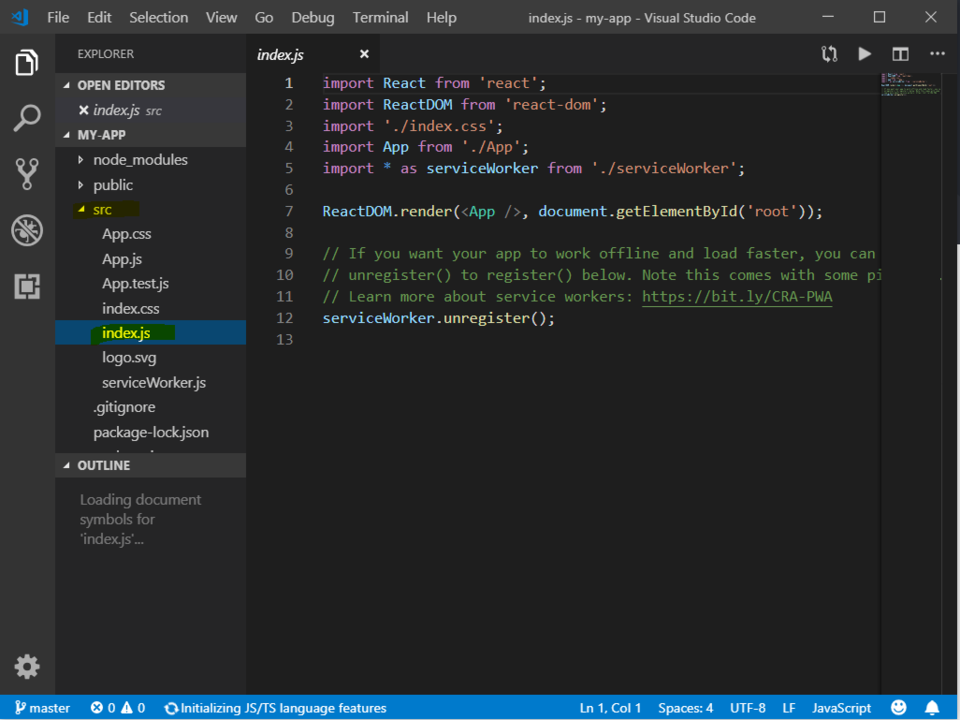
메뉴바 > File > Auto Save 를 클릭하면 V 체크 표시됨.
index.js 를 열면 아래 소스가 보인다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
상기 소스를 아래와 같이 바꾼다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
var elem = React.createElement('h1', { className : 'greeting'}, 'Hello, World !');
ReactDOM.render(elem, document.getElementById('root'));
를 붙인다.
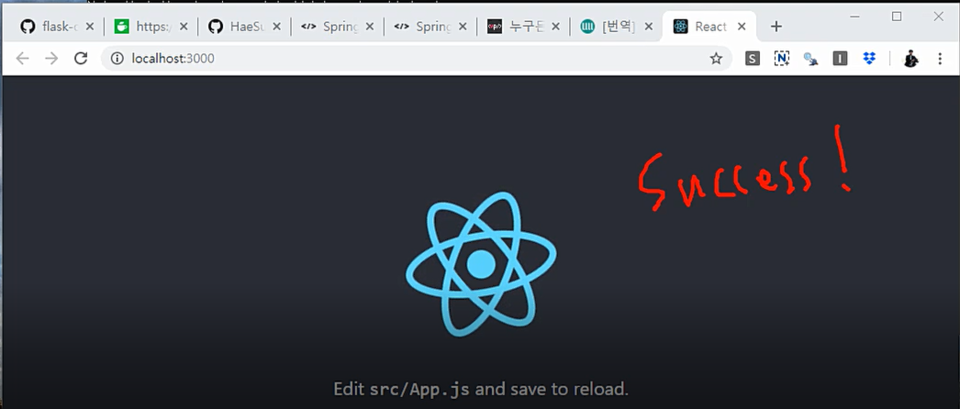
리액트 초기화면이 보이는 브라이저를 새로 고침한다.

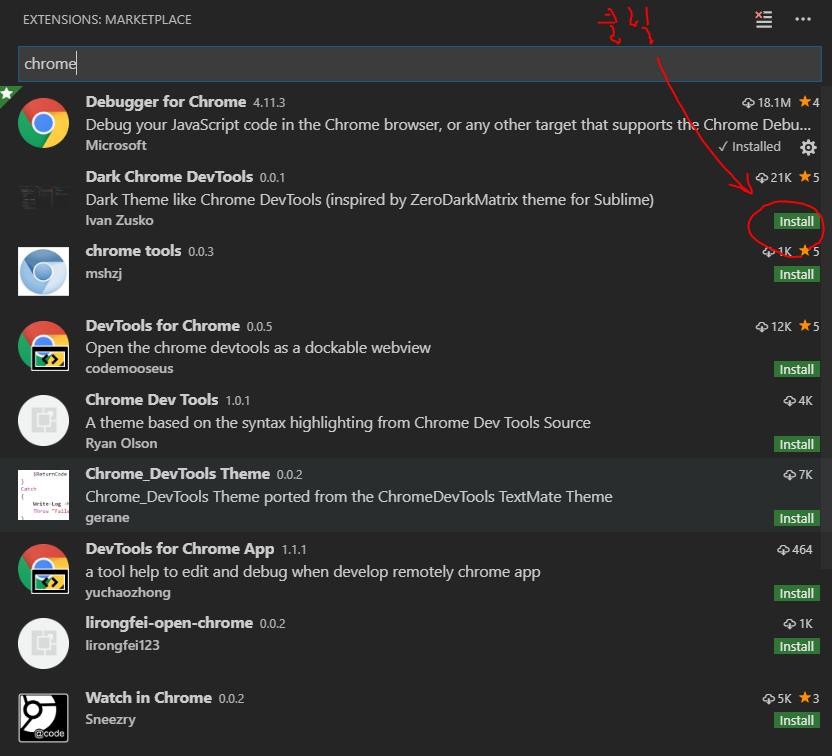
Ctrl+Shift+X
사진처럼 chrome 입력 후 V 체크 전부 install

'9. 데브옵스' 카테고리의 다른 글
| Setup emmet on VScode (0) | 2020.06.18 |
|---|---|
| [VS코드] 부트 + 리액트 / 투프로젝트(클라이언트) #40 (0) | 2020.06.18 |
| [인텔리제이] 부트 + 리액트 / 원프로젝트 (0) | 2020.06.16 |
| [파이참 ] 가상환경 변경 (0) | 2020.05.24 |
| [이클립스] 32비트 컴퓨터에서 실행하면 에러가 발생한다. 해결책 (0) | 2020.05.24 |
- Total
- Today
- Yesterday
- Django
- intellij
- Oracle
- terms
- tensorflow
- Java
- Algorithm
- docker
- mariadb
- COLAB
- springMVC
- Git
- JPA
- vscode
- React
- SpringBoot
- Python
- SQLAlchemy
- JUnit
- jQuery
- Eclipse
- Mlearn
- FLASK
- maven
- AWS
- database
- Mongo
- KAFKA
- nodejs
- ERD
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
