티스토리 뷰
https://nextjs.org/docs/getting-started
Getting Started | Next.js
Get started with Next.js in the official documentation, and learn more about all our features!
nextjs.org
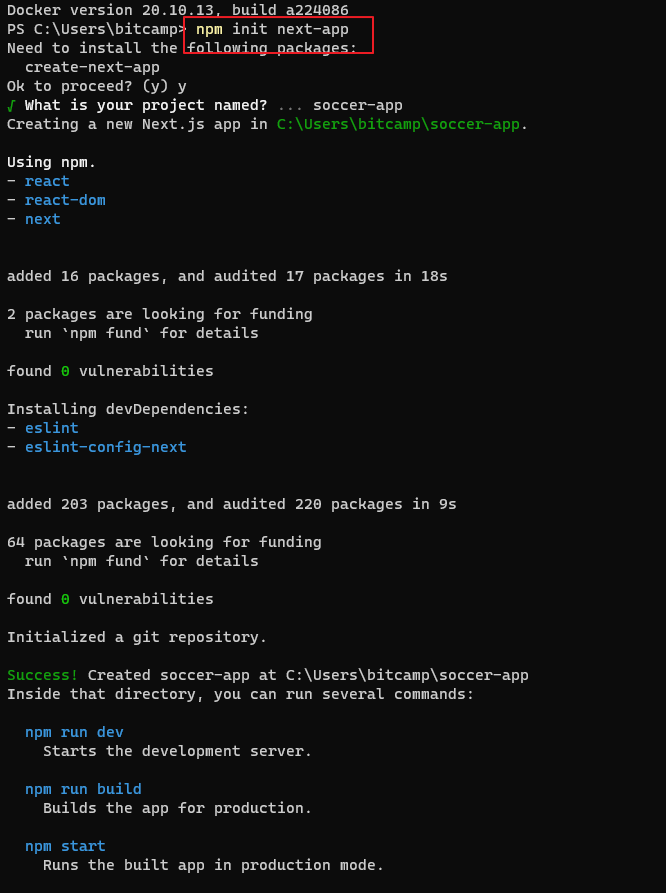
yarn create next-app이지만, app 이름까지 동시에 작성하는 다음 명령어를 사용한다.



npm i antd styled-components @ant-design/icons @emotion/react @emotion/styled
https://nextjs.org/docs/basic-features/eslint
Basic Features: ESLint | Next.js
Next.js provides an integrated ESLint experience by default. These conformance rules help you use Next.js in the optimal way.
nextjs.org
{
"extends": "next/core-web-vitals"
}
'3. 스크립트' 카테고리의 다른 글
| 리액트/2022-03-30/멜버른/ 중복 설치 에러 해결 (0) | 2022.03.30 |
|---|---|
| 먼스택/--/멜버른/ expressjs 설치 (0) | 2022.03.28 |
| 넥스트/2022-03-25/멜버른/ 도커(Docker) next.js 최초 실행하기 (0) | 2022.03.25 |
| 리액트/--/멜버른/ Axios 스프링 연동시 CORS 이슈 막기 (0) | 2022.02.24 |
| 리액트/--/멜버른/ Yarn 설치 실패 솔루션 (0) | 2022.02.16 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Django
- Oracle
- tensorflow
- ERD
- maven
- intellij
- JUnit
- FLASK
- jQuery
- mariadb
- springMVC
- SQLAlchemy
- vscode
- Mlearn
- Algorithm
- Mongo
- AWS
- React
- JPA
- nodejs
- docker
- KAFKA
- Git
- Python
- database
- COLAB
- terms
- SpringBoot
- Java
- Eclipse
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
