티스토리 뷰
https://toss.tech/article/commonjs-esm-exports-field
CommonJS와 ESM에 모두 대응하는 라이브러리 개발하기: exports field
Node.js에는 두 가지 Module System이 존재합니다. 토스 프론트엔드 챕터에서 운영하는 100개가 넘는 라이브러리들은 그것에 어떻게 대응하고 있을까요?
toss.tech
- CJS는 require / module.exports 를 사용하고, ESM은 import / export 문을 사용합니다.
- CJS module loader는 동기적으로 작동하고, ESM module loader는 비동기적으로 작동합니다.
- ESM은 Top-level Await을 지원하기 때문에 비동기적으로 동작합니다.
- 따라서 ESM에서 CJS를 import 할 수는 있지만, CJS에서 ESM을 require 할 수는 없습니다. 왜냐하면 CJS는 Top-level Await을 지원하지 않기 때문입니다.
- 이 외에도 두 Module System은 기본적으로 동작이 다릅니다.
- 따라서 두 Module System은 서로 호환되기 어렵습니다.
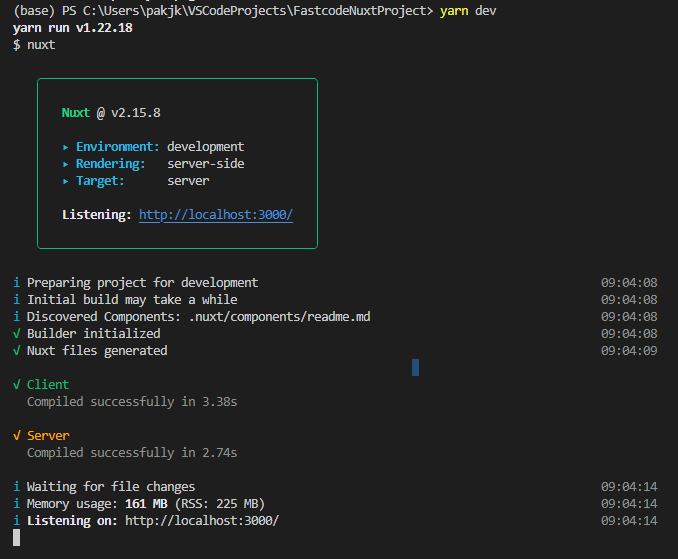
yarn dev

출처
https://nuxtjs.org/docs/get-started/commands/
Commands and Deployment
Nuxt comes with a set of useful commands, both for development and production purpose.
nuxtjs.org
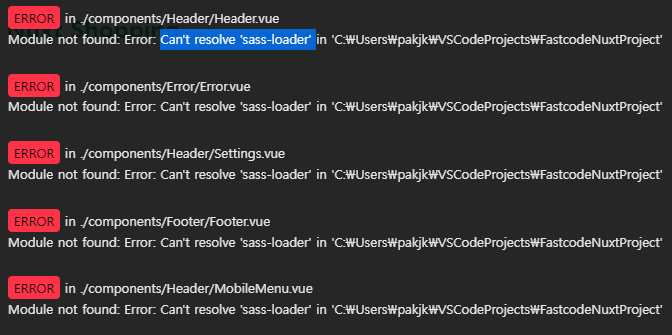
Can't resolve 'sass-loader' 발생할 때,
npm i -g sass-loader node-sass
npm install --save sass-loader@10
를 실행한다.

vue error 해결법 : Failed to resolve loader: sass-loader
스타일 표현 방식을 scss 를 사용하여 코드를 작성할때 아래와 같은 에러가 발생할때가 있다. 수행코드 오류 내용 Failed to resolve loader: sass-loader 오류에는 sass-loader 를 설치해주라고 하지만 설치후
wotres.tistory.com
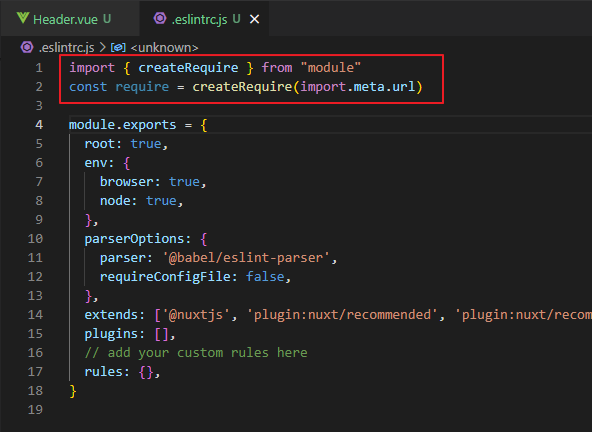
import { createRequire } from "module"
const require = createRequire(import.meta.url)
const require = createRequire(import.meta.url)

'3. 스크립트' 카테고리의 다른 글
| 넥스트/2023-01-13/ axios.create() (0) | 2023.01.13 |
|---|---|
| Vue/Nuxt: build.dev.js to a dynamic import() which is available in all CommonJS modules. (0) | 2022.12.26 |
| Vue/Nuxt/2022-12-25/ 프로젝트 시작하기 (0) | 2022.12.25 |
| JS/리액트/ (0) | 2022.12.06 |
| JS/리덕스/2022-12-05/ Pub - Sub 패턴(EDA 이벤트 주도설계)에서 store 의 의미 (0) | 2022.12.05 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Eclipse
- KAFKA
- Java
- React
- tensorflow
- nodejs
- SQLAlchemy
- terms
- FLASK
- Oracle
- mariadb
- database
- Mlearn
- Algorithm
- SpringBoot
- ERD
- Git
- jQuery
- AWS
- JPA
- maven
- intellij
- Mongo
- Django
- docker
- JUnit
- Python
- COLAB
- vscode
- springMVC
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
