티스토리 뷰
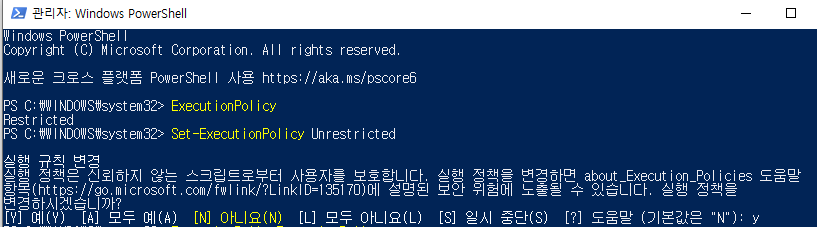
일단 파워쉘 관리자 권한으로 접속합니다.
|
1
2
3
|
ExecutionPolicy
Set-ExecutionPolicy Unrestricted
ExecutionPolicy
|
cs |


빈 폴더 하나 생성합니다.

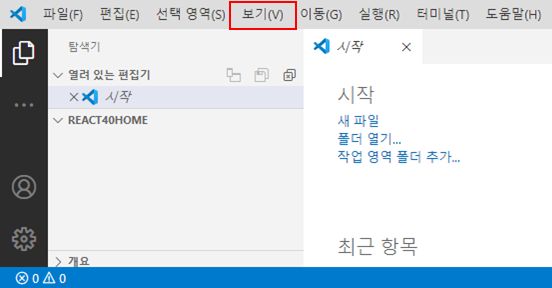
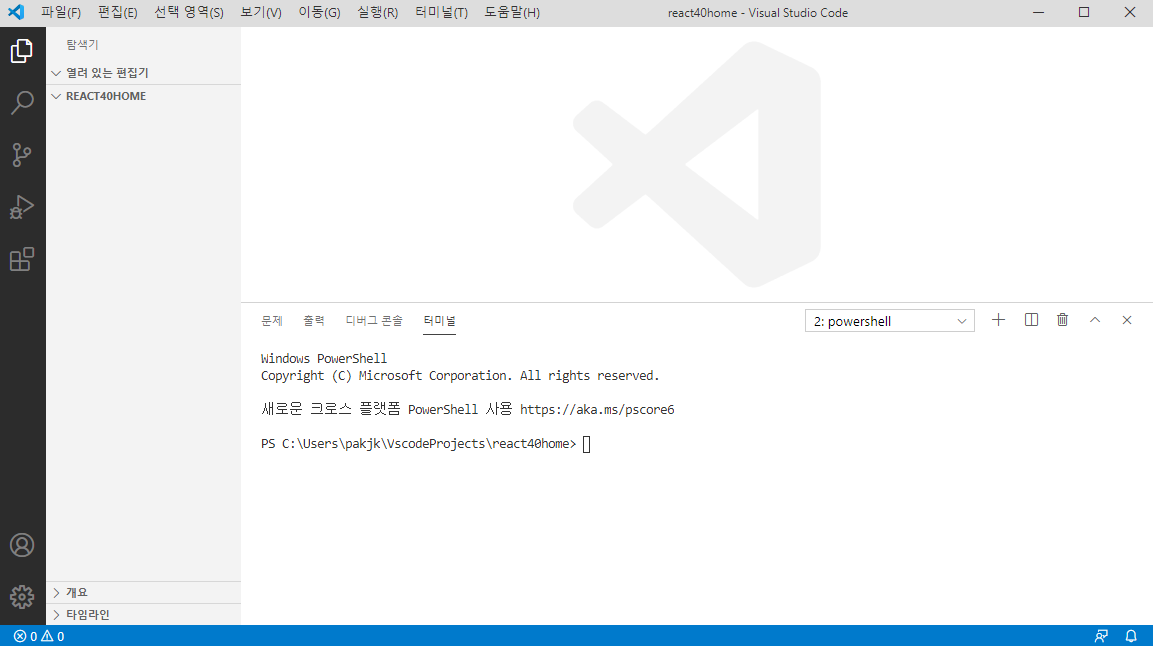
폴더를 우클릭해서 Code 열기를 선택합니다.

보기 > 터미널 클릭. 아래와 같이 파워쉘 터미널을 엽니다.

타입스크립트 설치는 최초 1회만 합니다.
|
1
|
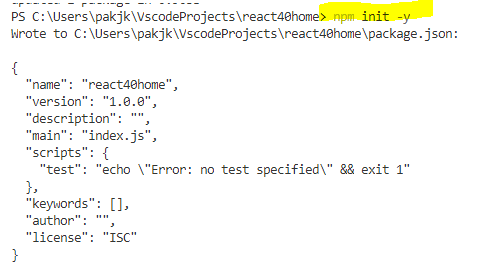
npm init -y
|
cs |

아래와 같이 package.json 파일이 생성됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{
"name": "nodetypeforhawaii",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@types/node": "^14.0.13",
"nodemon": "^2.0.4"
}
}
|
cs |
|
1
|
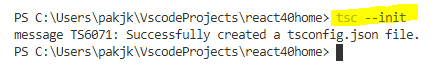
tsc --init
|
cs |

tsconfig.json 파일이 생성됩니다. 아래와 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig.json to read more about this file */
/* Basic Options */
// "incremental": true, /* Enable incremental compilation */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* Generates corresponding '.d.ts' file. */
// "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "./", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
// "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
/* Advanced Options */
"skipLibCheck": true, /* Skip type checking of declaration files. */
"forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */
}
}
|
cs |
7, 8, 28, 51 라인만 활성화 되어 있습니다.
tsconfig.json 파일을 아래와 같이 편집합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"sourceMap": true,
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}
|
cs |
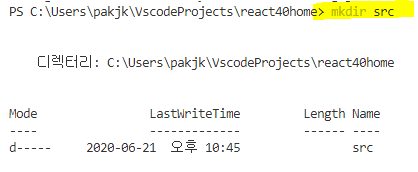
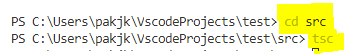
터미널에 다음과 같이 진행합니다.

src 폴더가 새로 생성됩니다.
src 우클릭 후 index.ts 를 생성합니다.

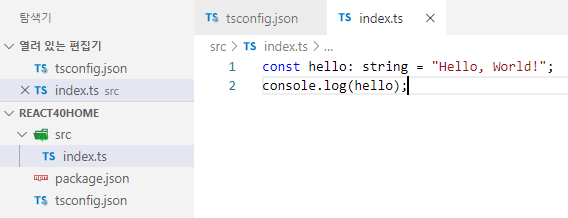
index.ts 를 코딩한 다음 터미널에 다음 명령어를 넣습니다.

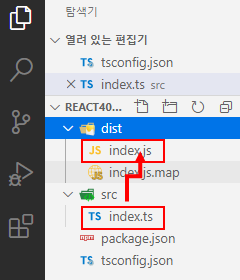
탐색창을 보면 index.ts 가 컴파일되어 dist/index.js 가 생성된 것이 보입니다.
※ dist 는 직접 만들지 않고 설정에 의해 자동으로 생성된 폴더입니다.

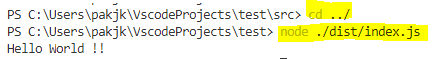
터미널에서 node 명령어로 실행해서 Hello, World 를 출력합니다.

◆ tsc 명령 자동화 설정입니다.
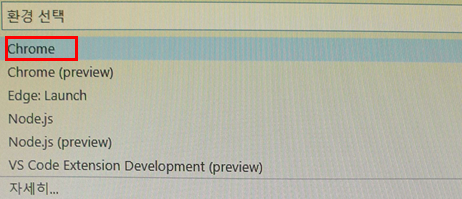
F5 를 클릭하면 창이 뜹니다. chrome 를 선택합니다.

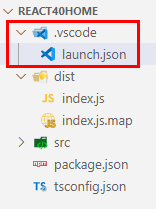
launch.json 파일이 자동으로 생성됩니다.

launch.json파일은 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
|
cs |
해당 내용을 다음 내용으로 바꿔줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"preLaunchTask": "typescript",
"program": "${workspaceFolder}/src/index.ts",
"protocol": "inspector",
"outFiles": ["${workspaceFolder}/dist/**/*.js"]
}
]
}
|
cs |
.vscode 폴더 밑에 tasks.json 파일을 생성합니다.

tasks.json 파일에 다음 코드를 붙여 넣습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
{
"version": "2.0.0",
"tasks": [
{"label": "빌드 실행",
"type": "shell",
"command": "ts-node ${file}",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
|
cs |
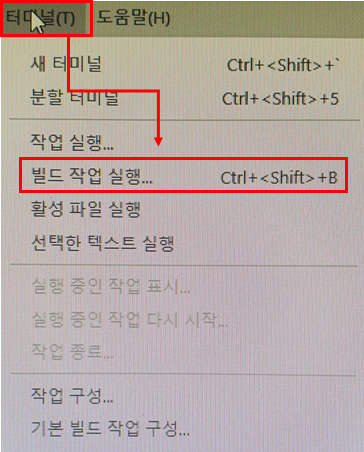
다음 터미널에서 빌드작업실행을 선택하거나 단축키( Ctrl Shift B) 로 누릅니다.

tsc 감시라는 팝업창이 뜹니다. 해당 내용을 클릭합니다.

src / index.ts 로 갑니다.
기존 코드를 아래와 같이 바꿔봅니다.
|
1
2
|
const hello: string = "타입스크립트 실행 성공 !!";
console.log(hello);
|
cs |
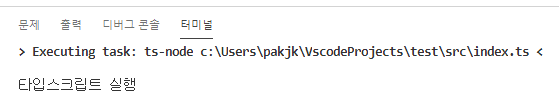
단축키 Ctrl Shift B 를 실행하면

로 바로 결과가 작성되는 것을 볼 수 있습니다.
◆ TS LINT 설정하기
◆ 디버깅 모드 전환
F5를 누릅니다.

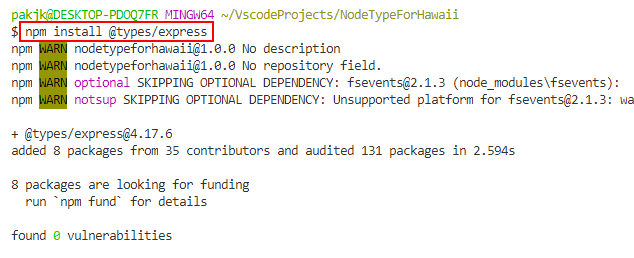
노드 서버 설정합니다.
|
1
|
$ npm install @types/express
|
cs |

'9. 데브옵스' 카테고리의 다른 글
| start.spring.io 를 활용하여 eclipse 에서 boot 시작하기 (0) | 2020.06.24 |
|---|---|
| [VS코드] 터미널 명령어 모음 (0) | 2020.06.21 |
| [VS코드] 확장 프로그램 (0) | 2020.06.20 |
| [VS코드] 단축키 (0) | 2020.06.20 |
| 자바 챔피언이 만난 VS코드와 에릭 감마 (0) | 2020.06.20 |
- Total
- Today
- Yesterday
- Python
- KAFKA
- maven
- Java
- COLAB
- tensorflow
- SQLAlchemy
- Git
- database
- Mongo
- AWS
- ERD
- jQuery
- React
- terms
- JPA
- JUnit
- vscode
- nodejs
- Eclipse
- SpringBoot
- docker
- Mlearn
- Algorithm
- mariadb
- FLASK
- Oracle
- springMVC
- intellij
- Django
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |